Appearance
Start Screen
Description
With the Start Screen, you can enhance the moment of a user's first impression of your virtual tour. The highly-customizable HTML screen can display a background image, slider with images, html5 video. The plugin appears before the initializing of a virtual tour and hides the starting of the loading process. Compatible with default HTML templates of Panotour Pro.
Video overview
Compatibility
Plugins version 1.0.71
PANOTOUR PRO 2.5.12 - 2.5.14 (HTML5)
Install
The Start Screen plugin is available as a zipped file. Before installation, remove any previous version of the plugin. Unzip the downloaded package to any temporary folder.
The plugin consists of two folders: alpo.start.screen-vX.X.X and alpo-startscreen-files
Copy the alpo.start.screen-vX.X.X folder to:Windows C:\Users\MyName\Documents\Kolor\PanotourPro 2\pluginsMac /Users/MyName/Documents/Kolor/PanotourPro 2/pluginsLinux /home/$USER/Documents/Kolor/PanotourPro 2/plugins
Copy the alpo-startscreen-files folder to the tools folder in your user directory. To browse your user directory in Panotour Pro, go to Edit > Open User Directory. Open your file explorer. The file path will look like this:
C:\Users\username\Documents\Kolor\PanotourPro 2\tools
Restart Panotour to see the plugin!
Settings
Select Background
Select the main content to display on the startscreen.
Background color
Choose the start screen background color. The startscreen will be filled with the chosen color.
Static image
Choose the image to be displayed as the start screen background. This image retains its size and will not be resized for different screens.
Repeat
The image is repeated vertically and horizontally.
Slider
Use slider to be displayed as a background.
Enables settings sections Add slides and Slider settings
Add slides
Add images and videos for the slides.
If the video is added, then the play button will be displayed over the appropriate image slide. Copy the link to the video using the "Share" option on the Youtube, for Vimeo use the link of the video page.
The image in the slide is resizable for different screens. If add one slide, it can be used as the image background with resizing options, instead of Static image, if needed.
Slider settings
Transition type
Transition type for slides: Fade or Move
Transition speed
Slider transition speed, in ms
Behavior Transition type: Move
Choose slider behavior after the last slide. Loop or Rewind to the first slide. For Fade type, slider behavior is always Loop.
Use preloader for slides
Enables a spinning preloader for slides.
Autoplay slides
Enables slides autoplay.
Randomize slides
Display slides in random order. If disabled, slides will be displayed in the order as they are added to the plugin.
Arrows navigation
Display direction arrows navigation over slides.
Bullets navigation
Display bullets navigation over slides.
Image resizing type
Set the type of resizing for slider images. Available values Fill, Fit.
Fill
Image size calculated to keep proportions and fill startscreen area. The image size can be larger than the size of the startscreen and therefore some parts of the image will not be visible.
Fit
Image size is calculated to keep proportions and fit image inside the startscreen.
Slider controls skin
Select skin for arrows and bullet navigations.
Video
HTML5 ONLY. Use a video file to display as a background. Enables settings sections Video files and Video settings
Video files
The video file should be converted to three formats (mp4, webm, ogg), to support different systems and browsers. There are online video conversion tools or free software like Miro video converter.
Video source by screen size
Since v1.0.7 it is possible to set loading of the different video files depending on the screen size.
The video file will be selected once on the start and will not be changed on browser window resizing.
To use this option select Multiple.
Poster
Poster image that will be displayed before starting or initializing the video. The image should be the same size in pixels as the video. It's a good idea to use the first frame of the video as a poster image.
Video settings
Additional setting for video startscreen.
Autoplay
The video will start playing immediately after loading the web-page.
TIP
It's a good practice to mute sound if you are enabling autoplay.
Currently in some browsers autoplay with sound may not be blocked, but here is the direction where all the main browsers are going.
Key points of browsers autoplay policy:
- video is playing on start the tour if mute sound (if autoplay and mute options are checked in the plugin settings).
- even if autoplay option is enabled in the plugin settings, video won't play on start if it's not muted in the settings. Except for cases when the user reloads the same tab or often interact with the page.
Loop
Play repeatedly, to make the video start again after it reaches the end.
Muted
If enabled, the audio output of the video will be muted. Recommended for use in combination with autoplay.
You can display an unmute button using the settings below.
Resizable
If enabled, the video and the poster image will be scaled accordingly to the browser window, keeping the proportions. In some cases, it will be more look like the video element on the page, than a background. Disable this setting to fill the browser window with a video regardless of the size of the device.
Over-scale
Used in combination with the Resizable setting, to prevent or allow scaling the video more than the original size on large screens.
Display video controls
Enables default settings for video controls and displays the Video controls settings section.
Display central play button
Activate to set separate video play button on the center of the screen.
Display skip button
Activate to set skip video button.
Video controls settings
Click to pause/play
Enables to pause/play video by clicking on the video.
Play/pause button
Displays a play/pause button. Position settings are set below.
Mute/Unmute button
Displays a Mute/Unmute button. Position settings are set below.
Buttons settings:
Section to set a position and color for the control buttons.
Position horizontally
Position control buttons horizontally.
Position vertically
Position control buttons vertically.
Padding
Space between the control buttons and the edge of the background element.
Main color
Color and opacity of the control buttons. Opacity will be used also for hover color.
Hover color
Hover color of the control buttons. To change color on mouse-over.
Progress bar
Displays a video progress bar. Recommended for use in combination with Event setting Video ended, to give the user an idea when the video will be completed. It also displays the Progress bar settings section.
Progress bar settings
Settings section to customize the progress bar. Progress bar width is always 100% of the video element.
Position
Available settings: Top, Bottom.
Height
Height of the progress bar in pixels.
Background color
Background color of the progress bar. Opacity will be ignored.
Progress color
Color of the progress element. Opacity will be ignored.
Start Screen size
Sets size and position of the startscreen.
Start Screen size settings
Full
Sets the size of the startscreen to cover the whole virtual tour container.
Set
Select this option to set custom size and position for startscreen. This displays an additional settings section.
Centering
Quick positioning, if you need to center startscreen. If enabled, the appropriate X-offset and Y-offset position settings will be ignored.
Width / Height Set
Start Screen width and height settings. Available units: pixel, percent.
X-Offset / Y-Offset Set
Shift Startscreen container horizontally / Vertically. Available units: pixel, percent.
Title Settings
Title settings section.
Title
Enter title content. Leave this field blank if you do not want to use a title for the Start Screen. You can use <br> HTML tag to break the title line.
Title color
Title text color. Opacity will be ignored.
Display background for title
Enables default settings for title background and displays the Title background settings section.
Title background settings
Settings to customize the title background.
Title background color
Choose color and opacity for the title background.
Title x/y-padding
Set the size for the background around the title.
Font settings
Font size and line height settings section in vw.
vw - represent percentages of the browser viewport width. 1vw = 1% of viewport width.
You can set floating-point number. The default is 6.
Font size
Sets font size.
Line height
Sets line height. Can be useful for multi-line title
Use <br> HTML tag to break the title line.
Title Position
Settings to customize the position of the title.
Title horizontal position
Horizontal positioning of the title. The offset value for horizontal positioning can be set in pixel or percent.
Title vertical position
Vertical positioning of the title. The offset value for vertical positioning can be set in pixel or percent.
Set center as edge
Possible to enable separately for horizontal and vertical positioning. Enable to calculate offset value from the edge of the background element to the center of the title.
Useful if you need to position the element at the center of the screen, set values to 50% and enable this option for both horizontal and vertical positioning.
Use Google fonts
Enables the Google fonts settings section.
If not enabled, then Tahoma, Geneva, sans-serif will be used.
Google Fonts settings
Settings to integrate a font from the Google Fonts directory.
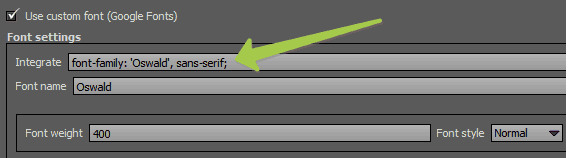
Integrate
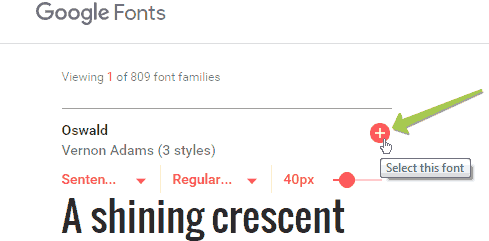
Integrating code. When you have chosen your font in the Google Fonts directory, click the Quick-use icon to open the font settings page. Then scroll down to Section Integrate the fonts into your CSS and copy the whole line of the presented code, paste this code to the plugin field.
 |  |  |
|---|---|---|
| Select font | Copy CSS rules | Paste into the plugin |
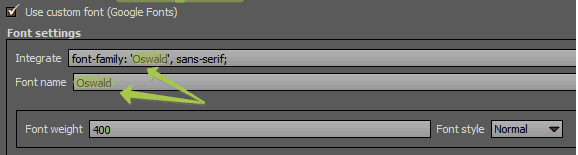
Font name
Copy and paste the font name from the previous field.
Font weight
Specifies the weight or boldness of the font. However, some fonts are not available in all weights. You should check available weights and select one in section 1 Choose the styles you want in the font Quick Use page.
Font style
Set text style as normal or italic. However, some fonts are not available in italic style. You should check available styles and select one in section 1 Choose the styles you want in the font Quick Use page.
Loading animation
Section to set-up loading indicator, using css or image animation that will be displayed while the virtual tour is initializing or loading.
Use loading animation
Enables default settings for loading animation and displays additional settings sections.
Choose animation type
Sets which type to use, CSS, or custom image.
CSS animation (Spinkit)
Use a collection of CSS loading indicators by Tobias Ahlin.
Select animation
Select one from available loading indicators.
Main color
Sets color for the chosen loading indicator. The opacity setting will be ignored.
Image
Choose the animated gif or just static image.
Note: Filename should begin with an alphabetic character.
Here is a web service, which allows you to quickly customize your loading animation - preloaders.net
Width / Height
Sets width and height for the image, if set 0, then the original size will be used.
Loading animation position
Settings to position loading indicator.
Set position relatively to the title
Enable to calculate position from the edge of the title element and not from the edge of the startscreen.
Horizontal position
Horizontal positioning of the loading indicator. The offset value for horizontal positioning can be set in pixel or percent.
Vertical position
Vertical positioning of the loading indicator. The offset value for Vertical positioning can be set in pixel or percent.
Set center as edge
Possible to enable separately for horizontal and vertical positioning. Enable to calculate offset value from the edge of the background element to the center of the title.
Useful if you need to position the element at the center of the screen, set values to 50% and enable this option for both horizontal and vertical positioning.
Percent of title width/height
Possible to enable separately for width and height. Enable to calculate position in percent using title width/height as 100% and not the startscreen width/height.
It can be useful with a combination of Set position relatively to the title option.
Hide Start Screen
Settings for hiding the start screen.
Hide automatically and display tour
If selected, the start screen will be hidden when the virtual tour is initialized or loaded, depending on your Event settings.
Once the start screen is hidden, the tour will be displayed.
Show button to display tour
If selected, the start screen will not be closed automatically. Instead, a button will appear when the virtual tour is initialized or loaded, depending on your Event settings, that when clicked, hides the start screen and displays the tour.
Choose file
Choose the file for the Start tour button and set its width/height in px or percentage. Set 0 to use the original image size.
Event
Select the event that will hide the startscreen.
Available events: Tour is initialized, Tour is loaded, Specify time, Video ended.
Tour is initialized
The tour is start loading
Tour is loaded
The first pano is fully loaded
Specify time
After specified time
Delay
Delay time (in ms) after which hide startscreen.
Video ended
If Video background is selected, hide the startscreen when the video is played completely.
Clickable Title
If enabled, then the start screen can be hidden by clicking on the title.
Hide on deep links
Enable, to hide the start screen if URL has a deep linking parameter (for example: ?s=pano41).
Additional actions when closing the Start Screen
Add actions
If enabled, displays actions settings.
Choose actions
Standard Panotour choose actions option.
Delay actions
Option to set time (in ms) to wait after hiding the startscreen before calling the selected action(s).